Flex3.5 bug: 改变ComboBox DataProvider后UI不更新的初步解决
Categories: Flex; Tagged with: ActionScript • bug • ComboBox • Flex • Flex 3.5; @ August 3rd, 2010 14:12基本信息描述:
在SDK升级到3.5后, 突然发现很多ComboBox(多数都是好多级联动)无法继续正常工作.
直接表现为: 联动菜单:


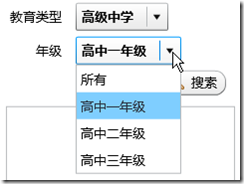
左图: 正常工作的级联ComboBox
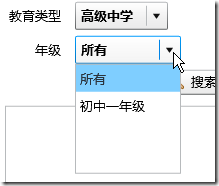
右图: 未正常工作,
先选择教育类型为高级中学, 年级显示初中数据, 只有一个年级初一.
然后切换教育类型为高中, 此时年级DP已经更新为高中年级数组, 但仍显示前一次的初中年级;
下拉框高度有四个单位, 可见高度准确, 但数据未更新.也无法选定.
解决方法:
在Set ComboBox DataProvider后, 再set 该ComboBox.listdown.dataprovider, 具体代码:
combo.dataProvider = dp;
if(combo.dropdown != null) {
combo.dropdown.dataProvider = dp;
}
遗留问题:
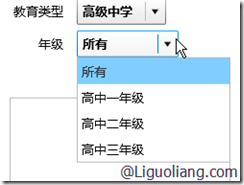
在使用时, 初次选定comboBox数据之前, comboBox的listdown宽度/高度可能会发生异常. 如:
 注意: listdown的宽度, 跟第一个图正常工作时的对比 -(在首次选定前)宽度没有自动更新.
注意: listdown的宽度, 跟第一个图正常工作时的对比 -(在首次选定前)宽度没有自动更新.
尝试在Set DP后validateNow, invalidateDisplayList等方法, 无效;
其他尝试:
1. 尝试在set dp时 先Rmove dp内数据, 再逐个将新数据加入到原DP内, 可行 – 但ComboBox的宽度不会自动调整(可能是因为DP没有改变, 未激发Event一类的)
2. 尝试在set dp后由dp主动派发: CollectionEventKind.RESET事件, 无效.
参考:
Changing DataProvider in a Flex ComboBox Problem Fix http://www.newtriks.com/?p=935
附录 代码
/**
* 解决Flex3.5中ComboBox的bug - Combobox不能及时显示数据 - 尤其在外部设定了DP后, combo下拉后只能通过DP长度计算Dropdown的高度, 但不能显示数据.
* 解决方案有基本有两个:
* 1. (不推荐)保持ComboBox的DP对象不变, 如ArrayCollection, 不直接Set而是将现有数据源情况后将新的逐个add.
* 2. 在set dp时, 同时set给combo.dropdown.dataprovider
* 但仍旧存在一个问题: comboBox下拉框的宽度:
* 使用1时, comboBox跟下拉框宽度都不会根据数据源中最大长度项目而改变;
* 使用2时, 在首次选定前, 仅下拉框的宽度不能随之改变. (暂时不妨碍使用)
* 虽然在改变dp后立即使用了validateNow,
* @see http://www.newtriks.com/?p=935
*/
protected static function setComboDataProvider(combo:ComboBox, dp:ArrayCollection):void {
// 1. 方法一: 保持数据源不变, 仅改变期中数据.
// var dpAC:ArrayCollection = combo.dataProvider as ArrayCollection;
// if(dpAC != null) {
// dpAC.removeAll();
// }else {
// dpAC = new ArrayCollection();
// combo.dataProvider = dpAC;
// }
// ArrayUtils.addAllElements(dp, dpAC);
// 2. 方法二: 同时设置dropdown的dataProvider
combo.dataProvider = dp;
if(combo.dropdown != null) {
combo.dropdown.dataProvider = dp;
}
//
// // 试图通过validate等方法 及时的更新dropdown的宽度, 但扔无济于事. 使用1时combo/dropdown的宽度都不会更新, 使用2时, 在首次选定数据前, dropdown的宽度不更新.
// combo.validateNow();
// combo.invalidateDisplayList();
//
// combo.dropdown.validateNow();
// combo.dropdown.validateDisplayList();
// combo.dropdown.invalidateDisplayList();
}
MySql: backup and restore database using mysql/mysqldump <->